Prototype e-commerce avec Sylius
Parce que Sylius est une solution e-commerce adaptée pour accompagner les business en croissance, nous allons voir, dans cet article, que les méthodes agiles et en particulier le prototypage e-commerce sont d’excellents outils pour confirmer la mise en place d’une nouvelle fonctionnalité sur une boutique en ligne.
Alors si les termes « UX », « wireframe », « design d'application », « POC », « MVP » ou « Agilité » sont pour vous un mystère, vous saurez tout dans quelques instants. Allez, c’est parti !
Sommaire
- Les outils pour représenter une fonctionnalité e-commerce ?
- Pourquoi prototyper une fonctionnalité e-commerce ?
- Prototyper un e-commerce avec Sylius : 4 avantages
- Agilité e-commerce avec Sylius : POC et MVP
- Le Quizz du e-commerce agile
- Prototyper un e-commerce
Les outils pour représenter une fonctionnalité e-commerce
Avant de parler prototypage e-commerce, prenons le temps de revenir sur des notions que vous avez sans doute vu passer mais qui sont rarement expliquées, vous pourrez alors bien faire la différence entre « Wireframe », « UI design », « UX design » et « Prototype ».
Les wireframes
Les wireframes, aussi appelées « maquettes fil-de-fer » ou « maquettes fonctionnelles », sont des dessins schématiques utilisés lors de la conception d'une interface utilisateur - par exemple les pages d’un site e-commerce - afin de définir les zones et les composants que la page doit contenir.
Elles sont souvent utilisées dans les phases d’avant-projet pour illustrer, dans les grandes lignes, les principaux concepts - structures et fonctionnalités - de votre future application ou site.
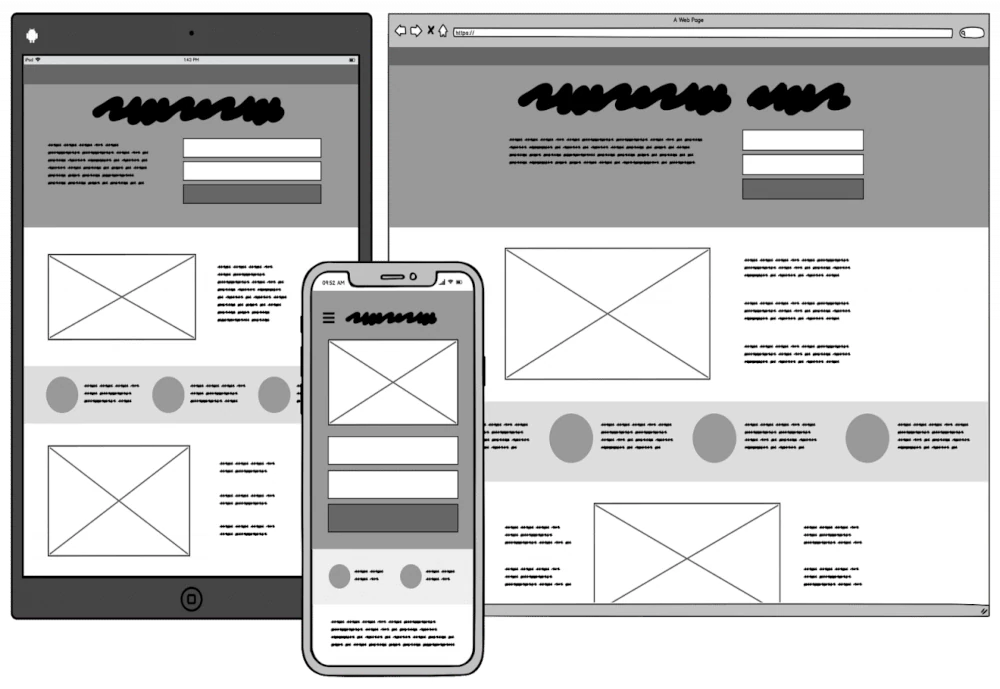
Les wireframes peuvent être réalisées soit sur du papier, dessinées à la main, soit sur un support digital avec des outils comme Adobe XD, Balsamiq :
- Adobe XD : l’outil gratuit de Adobe pour faire des maquettes rapides.
- Balsamiq : un logiciel de wireframe complet pour les équipes.
- Figma : un outil en ligne pour créer des maquettes et des wireframes compatibles mobile, c’est celui que nous utilisons chez Emagma.
Le wireframe peut être “Low def”, c’est à dire basse définition, en exposant de façon très schématique les composants de la page, ou “High def”, Haute définition, avec beaucoup de détails.
Plus la résolution du wireframe est élevée, et plus cela prend de temps à faire et à modifier, mais plus cela ressemble à la future interface. Il est donc important de bien choisir la définitions adaptées à l’étape de création de votre interface web ou mobile.
Concernant les usages, si votre application fonctionne sur plusieurs terminaux, avoir une version laptop et une version mobile permettra à tous les intervenants de comprendre les spécificités de l’application en fonction du terminal.

Prenons un exemple.
Dans un projet e-commerce, pour améliorer l’expérience utilisateur et offrir de nouvelles fonctionnalités dans le but de favoriser les ventes, vous pouvez décider d’ajouter à la page panier, la mise en place de coupons de réduction, d’un programme de fidélité ou de l’estimation des frais de livraison.
Dans ce cas, l’utilisation de wireframe a plusieurs intérêts : la création est rapide et permet, si besoin, de changer facilement le fonctionnement général du concept au fil des échanges.
En effet, utiliser le wireframe peut mettre en évidence un dysfonctionnement ou une opportunité dans la présentation retenue, et vous pourrez valider un choix avant d’entamer le développement, une phase plus longue et coûteuse.
L’UI design du e-commerce
L'UI design, pour « User Interface Design », correspond à la création des maquettes graphiques telles que les internautes les verront sur leur ordinateur ou leur mobile. Ces interfaces sont basées sur votre charte graphique et permettent de voir le site ou l’application exactement comme l’utilisateur le verra.
Néanmoins, l'interface est fictive et ne permet pas une réelle utilisation du site.
Il est aujourd’hui possible d’ajouter quelques interactions, comme la navigation entre quelques pages d’un e-commerce mais les fonctions de vente comme le panier et l’achat n'existent pas encore et ne sont que simulées : elles seront développées par la suite.

Mais alors, quelle est la différence avec le wireframe ?
C'est simple, la principale différence avec le wireframe, c'est le réalisme de l’application grâce à la charte graphique qui est intégrée et qui permet de se projeter beaucoup plus facilement.
Pour que cela fonctionne, il faut bien sûr que les maquettes soient en haute résolution : tous les éléments dont l’utilisateur aura besoin sont présents dans la maquette.
Vous l’aurez compris, la création de l’UI Design prend plus de temps que le wireframe car c’est une étape bien plus proche de l’apparence finale du projet.
L’UX design e-commerce
L’UX design est encore un autre terme que l’on rencontre souvent lorsqu’il s’agit de définir le comportement d’une fonctionnalité ou d’une application.
En fait l’UX design est un domaine très vaste de méthodes et d’ateliers collaboratifs - souvent à base de jeux et de post-it ! - qui aident plusieurs personnes à accorder leur vision pour la réalisation d’un concept.
Dans le cas du UX design e-commerce, nous pouvons imaginer un Atelier UX pour optimiser le tunnel d’achat en faisant appel à un responsable du marketing, un profil créatif, un facilitateur qui animera l’atelier et bien sûr le porteur de projet ou un de ses responsables.
Concrètement, la vision issue des ateliers pourra prendre la forme d’une recommandation, de maquettes basses définition, de schémas, de textes d’annotation, d’un diagramme de fonctionnement… Bref tout support qui permet de comprendre quelle vision partagée a été retenue.
A contrario, l’Atelier UX design e-commerce n’a pas pour vocation de produire un produit fini, on reste sur le concept.
Le prototype e-commerce
Le prototype est un concept très différent qui intègre réellement une partie technique de l'application, de façon minimaliste, pour valider un mode de fonctionnement au plus proche du fonctionnement final du site. Illustrons tout ça avec un exemple.
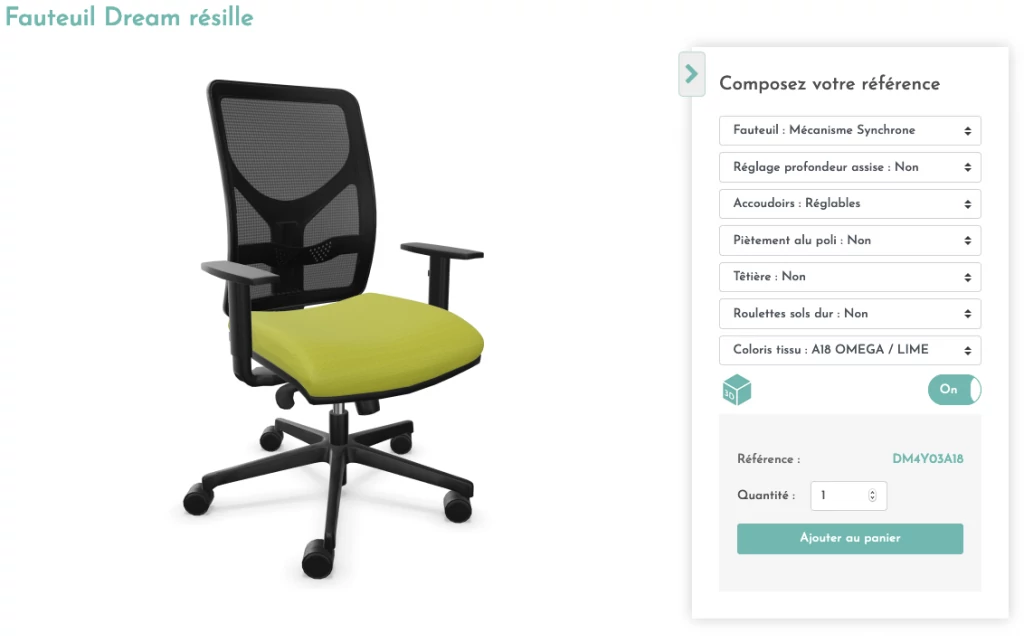
Dans le cas d’un e-commerce proposant un produit configurable, l’internaute pourra choisir un produit de base et y ajouter des options;
Nous parlons donc d’une fonctionnalité configurateur de la page produit sur un e-commerce. Prenons l’exemple d’une chaise que vous pouvez personnaliser en lui ajoutant des options, payantes ou non, et souvent interdépendantes (ex : telle couleur disponible dans telle matière).

Avant de réaliser la partie visuelle du e-commerce, nous pouvons prototyper seulement la partie « configurateur » afin de s'assurer qu'elle est faisable - sa réalisation est techniquement possible - pertinente et utilisable par l'internaute.
Ici, le prototypage permet de gagner du temps afin de valider un besoin spécifique, dans un budget adapté, avant de lancer d’autres développements moins prioritaires : le prototype permet de gérer le risque représenté par cette fonctionnalité sur mesure.
Un point notable, le prototype ne nécessite pas de disposer d’une charte graphique complète puisque nous cherchons à valider la cohérence du concept et non son apparence visuelle.
Pourquoi prototyper une fonctionnalité e-commerce ?
Vous vous demandez quels sont les avantages du prototypage ? Il vous permet :
- D’avoir une meilleure compréhension de la traduction des besoins en interface web.
- De vérifier que votre idée est réalisable.
- De traiter en priorité un point de risque de votre projet pour confirmer ou non sa mise en place. Une fois la fonctionnalité clé prototypée, le reste du projet est plus facile à organiser.
- De présenter votre concept aux parties prenantes ou aux décideurs. En effet, si vous travaillez au sein d’une équipe, vos collaborateurs voudront savoir comment ça va fonctionner, notamment pour voir quels impacts le projet peut avoir sur les différents services de l’entreprise (marketing, SAV, logistique, approvisionnement, stocks, etc.).
- De faire tester votre prototype à un panel d'utilisateurs. Vous aurez ainsi des retours d’utilisateurs pour savoir si la fonctionnalité est trop complexe ou trop éloignée du besoin afin d’apporter des améliorations avant la mise sur le marché.
En résumé, le prototypage d'une fonction e-commerce réduit considérablement le risque d'échec (apporter une fonctionnalité qui ne répond pas à un besoin, erreur dans le développement, non-adhésion des parties prenantes au projet, etc.) et permet de mieux gérer votre projet.
En effet, vous êtes plus productif, plus serein puisque les points de risque ont été levés. Vous détenez un outil qui vous permet de convaincre grâce à la possibilité de faire des démos.
Et, enfin, vous pouvez repenser le projet ou la fonctionnalité attendue si le prototype ne donne pas entière satisfaction.
Prototyper un e-commerce avec Sylius : 4 avantages
Au cours des dernières années, Emagma a bâti une expérience solide sur la création de projets e-commerce avec Sylius, et nous avons pu constater que la solution se prête très bien à la création de fonctionnalités sur mesure d’une part, et que ces fonctionnalités peuvent être prototypées très tôt dans la vie du projet.
Cela tient à 4 avantages que nous formulons ainsi :
- Sylius est une solution e-commerce conçue pour être 100% extensible : cette caractéristique est suffisamment rare pour être signalée et nous n’avons pas encore rencontré de blocage en cours de réalisation d’une fonctionnalité e-commerce
- Sylius est ultra flexible et n'impose pas de fonctionnalité inutile, vous pouvez penser sans contrainte votre fonctionnalité. Il n’y a pas vraiment de limite technique et c’est très agréable pour les esprits créatifs qui veulent que leur vision soit pleinement respectée.
- Sylius dispose d'un thème par défaut, très simple et pratique, pour n'y ajouter que votre fonctionnalité. Vous n’avez pas besoin de faire tout le développement graphique pour pouvoir présenter votre idée à un tiers.
- Sylius est un outil très fiable et robuste. C’est un projet open source le plus testé du marché. Il permet d’intégrer une fonctionnalité complexe tout en gardant une vitesse de téléchargement optimale et si le prototype est bien conçu et qu’il donne satisfaction lors des premiers tests alors vous pourrez garder ses fonctionnalités pour la version de production.
Agilité e-commerce avec Sylius : POC et MVP
Pour aller un peu plus loin dans la présentation des outils qui existent autour du prototypage, faisons un détour par la présentation de l'agilité et de deux approches, le POC et le MVP.
Méthode agile VS méthode classique
Avant de rentrer dans le détail, revenons brièvement sur la différence entre ces deux méthodes de gestion de projet : l’agilité, ou méthode agile, et la méthode classique ou traditionnelle.
Dans une approche traditionnelle, tout est défini à l’avance que ce soit le projet, ses fonctionnalités et sa finalité. Un document détaillé est rédigé - le cahier des charges - et cela implique beaucoup moins le client que dans une approche agile. Le développement est réalisé par périodes, testé, validé puis mis en production.
Au contraire, dans une approche agile, tout est plus flexible, avec des étapes plus courtes franchies pas à pas, puis enrichies au fur et à mesure des validations. La communication entre le prestataire et le client est permanente.
L'agilité, dans la création d'un e-commerce, consiste donc à développer le projet par étapes plus courtes, régulièrement validées entre le prestataire (nous) et le porteur du projet (vous).
Qu’est-ce que le POC e-commerce ?
Nous avons parlé de prototypage. Mais savez-vous ce qu’est le POC e-commerce ?
Le POC est l’acronyme de Proof Of Concept. Le POC e-commerce peut se traduire en français par « Illustration d’un concept e-commerce » et peut concerner une fonctionnalité ou un lot fonctionnel que vous souhaitez éprouver pour :
- Voir si votre idée tient la route
- Voir si la réalisation est faisable, fiable et utilisable
- Constater avec une approche minimaliste quels sont les moyens financiers et humains à mettre en œuvre.
Graphiquement, la fonctionnalité sera très simple, mais souvent un peu plus avancée que le prototypage.
Le POC pourra faire appel à plusieurs fonctionnalités pour illustrer de façon plus complète une partie de l’application.
En fait, la vocation du POC est de démontrer un lot fonctionnel : les différents publics réunis autour du projet peuvent se dire « c’est possible » et « ça marche ».
Avec un POC, vous pouvez convaincre vos interlocuteurs que vous êtes sur la bonne voie !
Qu’est-ce que le MVP e-commerce ?
Le MVP e-commerce se traduit littéralement par “Solution e-commerce minimaliste et viable” est encore une autre étape de la méthode agile.
On parle cette fois d'un produit fini, mais minimaliste, qui permet d'obtenir un maximum de retours client avec un minimum d'effort.
L’interface peut être utilisée en conditions réelles :
- La charte graphique est adaptée.
- Le e-commerce est exploitable en production et accepte les interactions telles que les ventes.
- Les paiements sont acceptés, le but d’un MVP e-commerce est bien de valider une rentabilité.
- Les flux de vente sont réels, s’il y a des produits à expédier ou des services à créer, les outils back-office doivent être fonctionnels.
L'intérêt du MVP e-commerce est de pouvoir mettre plus tôt votre e-commerce en ligne et de commencer à le rentabiliser.
La grande différence avec le POC e-commerce, c’est bien la mise sur le marché précoce, ce qu’on appelle dans le jargon la réduction du TTM - Time to Market - et la volonté de tester son marché avec des ventes à la clé.
Comme le projet est évolutif, vous pouvez ajouter au fur et à mesure des fonctionnalités non essentielles, laissées de côté à la mise en ligne.
Le Quizz du e-commerce agile
Vous venez de lire un article sur le prototypage et la méthode agile. Testez vos connaissances en 4 questions :
- Quel est l’autre nom du wireframe ?
- Maquette digitale
- Maquette « fil-de-fer »
- Maquette dessinée au crayon
- Quelle technique utilisez-vous pour tester si un concept est faisable ?
- L’UX Design
- Le prototypage
- Le Proof of Concept
- Le MVP
- Est-ce que le MVP (Minimum Viable Product) propose une mise en situation en condition réelle ?
- Oui
- Non
- Qu’est-ce qui caractérise la méthode agile ?
Prototyper un e-commerce
Pour synthétiser, nous avons vu qu’il y avait différents outils pour valider un concept e-commerce : l’UX design, le wireframe, le UI Design, le prototypage, le POC et le MPV.
Chaque outil a son rôle et son intérêt, certains permettent d’exprimer le besoin, d’autres de tester sa faisabilité, ou encore de lancer plus tôt le e-commerce sur le marché.
Dans l’ensemble, les méthodes agiles e-commerce permettent de valider pas à pas l’ajout de nouvelles fonctionnalités essentielles dans votre projet et de gagner en productivité grâce à une meilleure communication tout au long du développement.
Vous l’avez aussi compris, Sylius est parfaitement flexible, personnalisable et adapté à la gestion de projet en mode agile. C’est une bonne nouvelle pour les e-commerçants qui redoutent parfois la complexité de certaines solutions. Emagma développe régulièrement des prototypes en vue de valider les concepts de nos clients.
Nous appliquons l’ensemble des méthodes citées dans cet article afin d’intégrer le client à part entière dans le projet et nous traitons les fonctionnalités critiques avec du prototypage ou des POC.
Voici un bel exemple.
Nous accompagnons de nombreux projets dans leur refonte Sylius et réalisons systématiquement un prototype des nouvelles fonctionnalités qui leur sont spécifiques.
Vous êtes intéressé par les méthodes agiles appliquées au e-commerce, pour aller plus loin nous vous invitons à lire notre article sur le e-commerce sur-mesure avec Sylius. Pour en savoir davantage sur Sylius, ne manquez pas notre dossier spécial sur Sylius.
Vous avez une question sur le e-commerce, les méthodes agiles ou Sylius ? Notre équipe répondra à votre message, utilisez notre formulaire de contact.